On this tutorial I will show you the steps to integrate your Ajax Full Featured Calendar product on your theme.
For this purpose I will use the Curve Admin Template to show the integration process.
Requeriments:
- Your theme must have fullcalendar (and the integration is on the calendar page)
- Your theme must be on a live php server for the ajax requests (Your theme can be in pure html just add the necessary codes)
- Your theme must have jquery and jquery-ui
Curve uses fullcalendar core 1.X so I will use Ajax Full Featured Calendar. (For a theme that uses fullcalendar core 2.X use the Ajax Full Featured Calendar 2)
Curve uses bootstrap 2.X so I will use the Bootstrap 2.X version for the modal found on the demos folder. (Bootstrap 3.X is also included on both versions)
I will leave the bootstrap framework from the theme untouched, only will include the "jquery.calendar.js" to the "js" folder and from the "custom.js" I will copy the necessary codes to the "custom.js" of the theme.
After that, do these steps:
- Copy the contents of the img folder to themes img folder
- Copy required styles from the style.css to theme css (they are bellow the comment: /* jquery.fullcalendar.js needed */)
- Copy all includes folder to the theme root
- Copy all lib contents to the theme root
- Copy the necessary php files from the demo root to the theme root (in my case I copied export.php since I use quickmodal to save new events)
Open the "index.php" file and add the necessary files:
Add this css:
<link href="lib/colorpicker/css/colorpicker.css" rel="stylesheet">
<link href="lib/validation/css/validation.css" rel="stylesheet">
<link href="lib/timepicker/jquery-ui-timepicker-addon.css" rel="stylesheet">
Add all the modals html code to your theme calendar page
Add this necessary js files:
<script src="js/jquery.calendar.js"></script>
<script src="lib/colorpicker/bootstrap-colorpicker.js"></script>
<script src="lib/validation/jquery.validationEngine.js"></script>
<script src="lib/validation/jquery.validationEngine-en.js"></script>
<script src="lib/timepicker/jquery-ui-sliderAccess.js"></script>
<script src="lib/timepicker/jquery-ui-timepicker-addon.min.js"></script>
<script type="text/javascript">
$().FullCalendarExt({
calendarSelector: '#calendar',
});
</script>
Please note: Since you are using jquery.calendar.js make sure to remove any other fullcalendar calls on the page, to avoid calendar duplications and malfunctions.
You might use the same steps to integrate other demo versions.
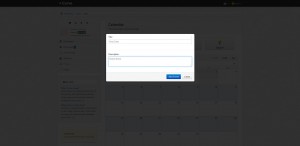
Some pictures after integration: